# Local live (MQTT JSON) data
Real-time data (position data, tag/anchor statuses, sensor data, etc.) can be received over MQTT (Message Queuing Telemetry Transport, pub/sub), either direct over TCP or over Websocket.
# 1. Connection protocol
You can receive data using an Mosquitto (MQTT) client which connects to our local broker. This can be over websocket in a browser or over TCP from a backend program or script.
Make sure your RTLS setup is publishing MQTT data to the broker. Use the following configuration for your MQTT client(s):
- Host: localhost (same PC) or PC's IP address
- Port: 1883 (TCP), 8883 (Websocket)
- Username:
- Password:
The MQTT topic and data format per type of message is outlined in the JSON format description.
# MQTT clients
Clients can connect to the MQTT broker over TCP/TLS or a secure Websocket (WSS). Some example client libraries:
Javascript (browser): MQTT.js (opens new window) (Recommended for web applications, websocket), Eclipse Paho (opens new window), ...
Python: Paho MQTT (opens new window), ...
C#: MQTTnet (opens new window), Eclipse Paho, ...
# Code example
The following example uses the MQTT.js (opens new window) client library to connect to our MQTT broker. It uses a demo account and displays demo data (replayed RTLS data continuously fed into our broker).
const mqtt = require('mqtt')
mqttOptions = {
keepalive: 50,
clientId: 'client_' + Math.random().toString(16).substr(2, 8),
protocolId: 'MQTT',
protocolVersion: 4,
clean: true,
reconnectPeriod: 10000,
connectTimeout: 30 * 1000,
username: '',
password: '',
rejectUnauthorized: false
}
// Connect to MQTT broker
const client = mqtt.connect('mqtt://localhost:1883', mqttOptions)
// Subscribe to a few topics
client.subscribe('data/#', { qos: 0 })
// On message: print topic and JSON message
client.on('message', function (topic, message) {
const json = JSON.parse(message)
console.log(topic + ' message:')
console.log(json)
})
For websocket, use ws://localhost:8883 instead (change protocol and port)
# 2. Data Format
Each message has the following base format:
{
"time": "", // Time: Based on GPS time of anchor if available, otherwise PC time
"meta": { // Meta information
"data_source": "live",
...
},
"value": { // Value: message data
...
}
}
These are the message types and their associated topics:
Type Tag-data | Description Tag sensor data. Can contain: positions, distances, speed, acceleration, IMU, etc (as configured in the software and available from the hardware) | Topic data/devices/tag-data/frame |
Type Tag-data-int | Description Slower (interval) tag data | Topic data/devices/tag-data/int |
Type Tag-list | Description List of all tags | Topic data/devices/tag-list |
Type Anchor-list | Description List of all anchors | Topic data/devices/anchor-list |
Type Statuses | Description Device statuses: battery voltage, firmware version, etc. | Topic data/devices/statuses |
Type Fast | Description List of tags (IDs) with a fast slot (detected fast right now) | Topic data/devices/fast |
Type Events | Description Events (as activated) | Topic data/events |
Type Race | Description Race data (standing, timing) | Topic data/sports/race/frame |
Type Race-int | Description Slower (interval) race data | Topic data/sports/race/int |
Type Start | Description Start signal - from hw (impulse) or sw (button or algo) | Topic data/signal/start |
Type Zones | Description Zone presence per zone | Topic data/zones |
Type Params | Description Data parameters | Topic data/params |
Example tag-data message:
{
"time":"2022-02-26T10:07:19.128Z",
"meta":{
"msg_type":"tag-data",
"data_source":"replay-cx"
},
"value": {
"frame": 658885,
"tags": {
"2012": {
"pos": {"x": 9356,"y": 23872,"z": 0},
"speed": {
"value": 4.61,
"dir": {"x": 0.94174,"y": 0.33634}
}
},
"2014": {
"pos":{"x": 12437,"y": 23806,"z": 0},
"speed": {
"value": 5.07,
"dir":{"x": 0.89907,"y": -0.43781}
}
},
...
}
}
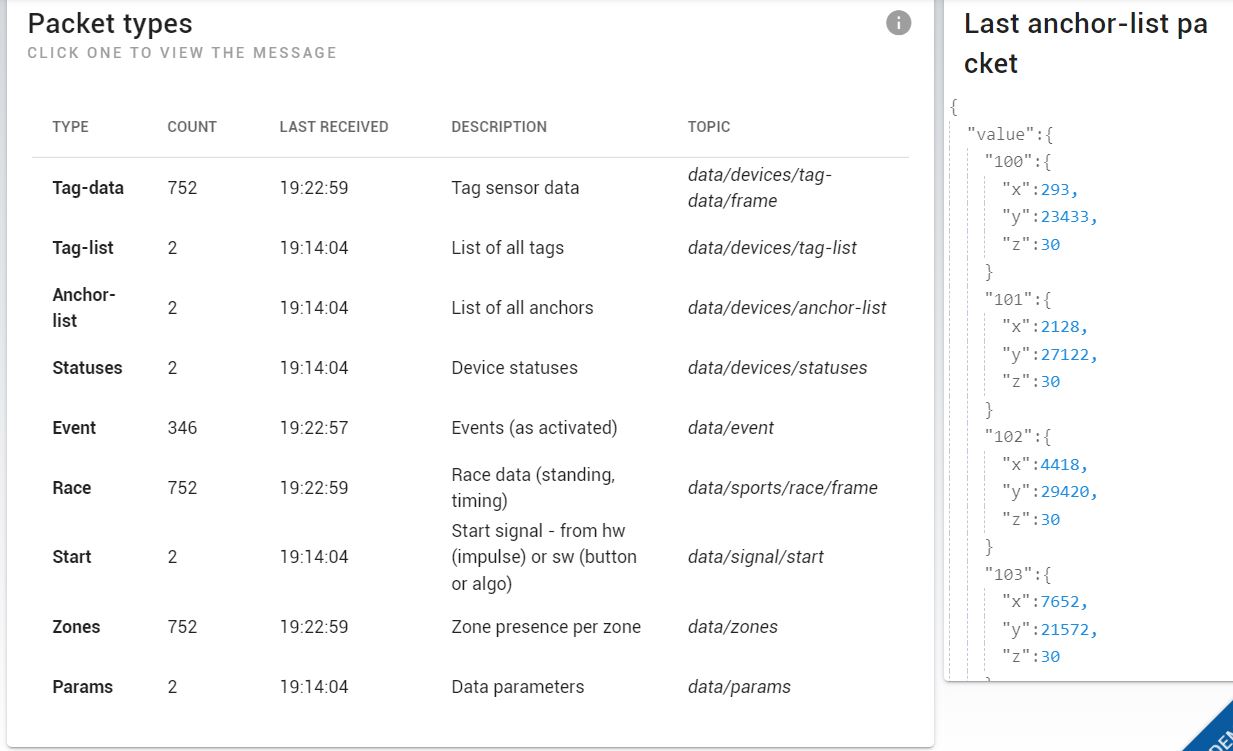
The messages received can be inspected interactively in our app: